三大系列: offset、 scroll、 client
事件对象: event(事件被触动时,鼠标和键盘的状态)(通过属性控制)
三大系列都是 以DOM元素节点的属性形式存在的。
类比访问关系,也是以属性形式存在。
不同点在于,访问关系是为了获取其他节点,而三大系列是为了获取元素节点更多的信息。

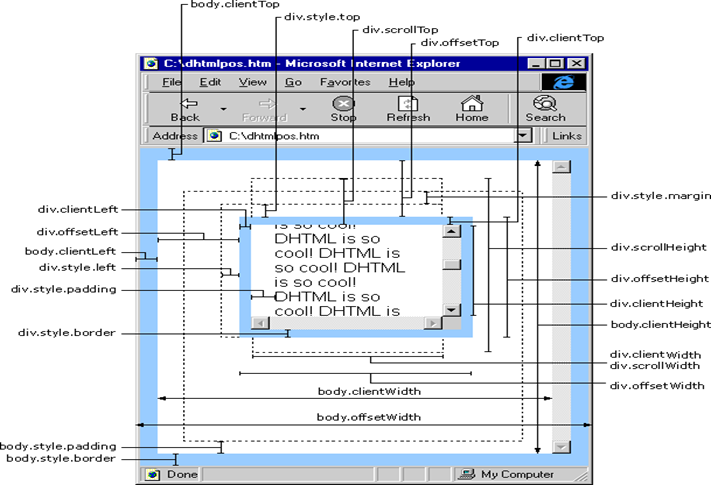
1. offset 系列
offset:偏移、补偿、位移
offset 系列是 js 中的一套获取元素尺寸的便捷办法。
(1) offsetWidth 和 offsetHeight (检测盒子自身宽高+padding+border)
这两个属性,他们绑定在了所有的节点元素上。获取之后,只要调用这两个属性,我们就能够获取元素节点的宽和高。
行内式、内嵌式、外链式都可以获取到。
offsetWidth = width + padding + border;offsetHeight = Height + padding + border;
不包括margin。
(2) offsetLeft 和 offsetTop (检测距离父盒子有定位的左/上面的距离)
返回距 上级盒子中带有定位的盒子左边和上边的距离。和盒子本身有无定位无关。
如果 父级都没有定位则以 body 为准。
offsetLeft 从父级的 padding 开始算,父级的 border 不算。
在父盒子有定位的情况下,offsetLeft == style.left (去掉px)
(3) offsetParent (检测父系盒子中带有定位的父盒子节点)(极少用)
① 返回该对象带有定位的父级
② 如果当前元素的父级元素没有CSS定位(position为absolute / relative / fixed), offsetParent为body;如果当前元素的父级元素中有CSS定位(position为absolute / relative / fixed),offsetParent 取最近的那个有定位的父级元素。
和盒子本身有无定位无关。
(4) offsetLeft 和 style.left 区别
① 最大区别在于offsetLeft 可以返回没有定位盒子的距离左侧的位置。 而 style.left不可以。
② offsetLeft 返回的是数字,而 style.left 返回的是字符串,除了数字外还带有单位:px。
③ offsetTop 只读,而 style.top 可读写。(只读是获取值,可写是赋值)
④ 如果没有给 HTML 元素指定过 top 样式,则style.top 返回的是空字符串。
(style.left在等号的左边和右边还不一样。左边的时候是属性,右边的时候是值。)
2. Scroll 系列
(1) ScrollWidth 和 scrollHeight(不包括border)
检测盒子的宽高。(调用者:节点元素。属性。)
盒子内容的宽高。(如果有内容超出了,显示内容的高度)
IE567可以比盒子小。 IE8+火狐谷歌不能比盒子小
(2) scrollTop 和 scrollLeft
网页,被浏览器遮挡的头部和左边部分。
被卷去的头部和左边部分。
(3) 有兼容性问题
① 未声明 DTD 时(谷歌只认识他)
document.body.scrollTop
② 已经声明DTD 时(IE678只认识他)
document.documentElement.scrollTop
③ 火狐/谷歌/ie9+以上支持的
window.pageYOffset
(4) 兼容写法
var top = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; var top = document.documentElement.scrollTop + document.body.scrollTop;
3. client 系列
(1) clientWidth 和 clientHeight
clientWidth:获取网页可视区域宽度(两种用法)
clientHeight:获取网页可视区域高度(两种用法)
调用者不同,意义不同:
盒子调用,指盒子本身;body/html调用,指可视区域大小。
(2) clientX 和 clientY
clientX:鼠标距离可视区域左侧距离(event调用)
clientY:鼠标距离可视区域上侧距离(event调用)
(3) clientTop 和 clientLeft
获取盒子的 border 宽高
4. event 事件对象
(1) 概述
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。
所有浏览器都支持event对象,但支持的方式不同。
比如鼠标操作时候,会添加鼠标位置的相关信息到事件对象中。(类似Date)
普通浏览器支持 event(带参,任意参数)
ie 678 支持 window.event(无参,内置)
总结:他是一个事件中的内置对象。内部装了很多关于鼠标和事件本身的信息。
(2) 事件对象 event 的获取
IE678中,window.event
在火狐谷歌中,event或者,在事件绑定的函数中,加参,这个参数就是event.
Box.onclick = function (aaa){ aaa就是event } (3) 兼容获取方式有两种:
不写参数直接使用event;
写参数,但是参数为event
var event = event || window.event;(主要用这种)
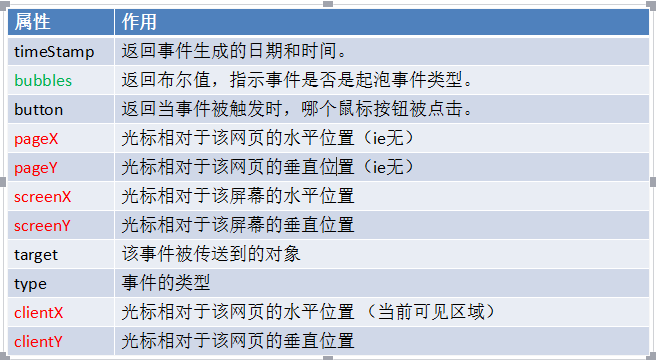
(4) event 重要内容

(5) screenX、pageX 和 clientX 的区别
pageY/pageX: 鼠标位于整个网页页面的顶部和左侧部分的距离。(页面)pcreenY/screenX: 鼠标位于屏幕的上方和左侧的距离。(屏幕)clientX/clientY: 鼠标位于浏览器的左侧和顶部的距离。(浏览器大小和位置)
(6) pageY 和 pageX 的兼容写法
在页面的位置 = 看得见的 + 看不见的
pageY/pageX=event.clientY/clientX+scroll().top/scroll().left
5. 三大家族区别(总结)
(1) Width 和 height
clientWidth = width + paddingclientHeight = height + paddingoffsetWidth = width + padding + borderoffsetHeight = height + padding + borderscrollWidth = 内容宽度(不包含border)scrollHeight = 内容高度(不包含border)
(2) top 和 left
offsetTop/offsetLeft :
调用者:任意元素。(盒子为主)
作用:距离父系盒子中带有定位的距离。
scrollTop/scrollLeft:(盒子也可以调用,必须有滚动条)
调用者:document.body.scrollTop/.....(window)
作用:浏览器无法显示的部分(被卷去的部分)
clientY/clientX:(clientTop/clientLeft 值的是border)
调用者:event.clientX(event)
作用:鼠标距离浏览器可视区域的距离(左、上)
6. 获得屏幕宽高
window.screen.width window.screen.height
分辨率是屏幕图像的精密度,指显示器所能显示的像素有多少。